Go to theme: Penciletto
Table of content
1. Theme Installation
1.1. Zip file installation via the WordPress admin panel
First you need to download the penciletto.zip file to your computer. Please go to Appearance > Themes > Add New < Upload Theme in your WordPress admin panel and upload the penciletto.zip file from your computer. Now you can activate the theme by clicking the Activate button.

1.2. Theme Installation from the Theme Directory (via the WordPress admin panel)
You can also install the theme directly from the WordPress Theme Directory. You can then be sure that you are installing the latest version of the template.
First, log in to the WordPress panel. Then come in Appearance > Themes > Add New.

In the right window, enter the name of the template – in this case – Penciletto. Then click Install and after a moment Activate.


2. Plugins Installation
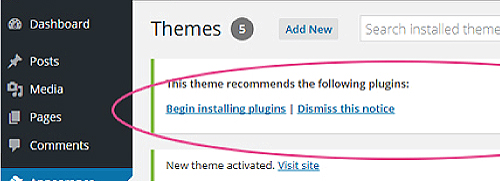
Each theme uses other plugins for its operation. That’s why you have to install them to make your theme work properly. A list of recommended plugins will appear at the top of the screen, click Begin installing plugins.

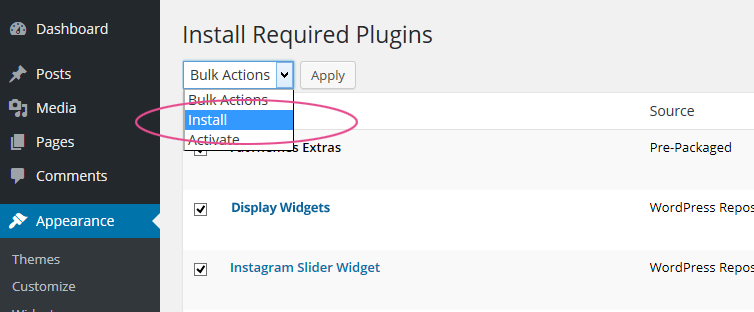
Select all by clicking on the square at the top, and then select Install from the drop-down list and Apply.

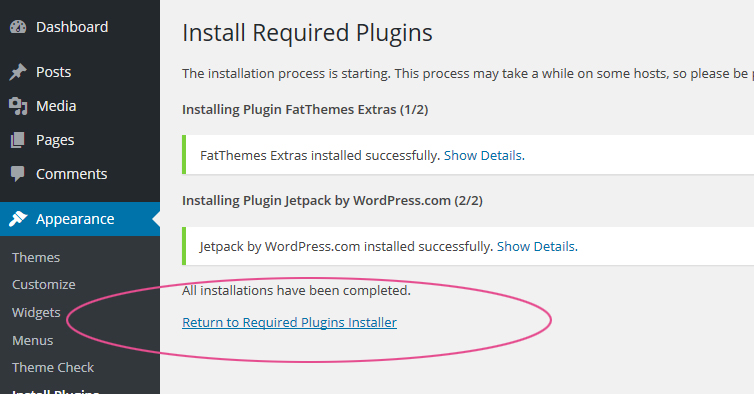
After the installation, it is necessary to activate all plugins. To activate plugins click ‘Return to Required Plugins Installer’

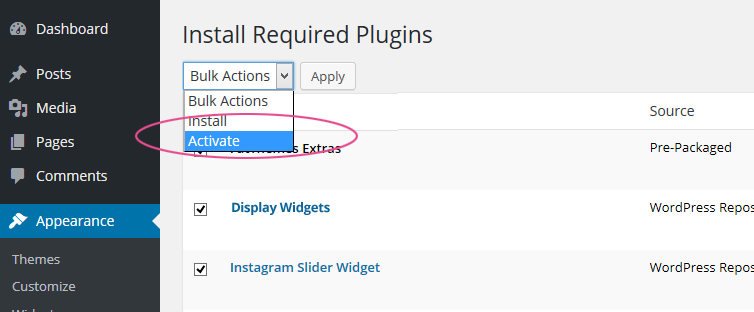
Select all then click ‘Activate‘ and ‘Apply’

Now your theme is ready to go.
3. Image size settings
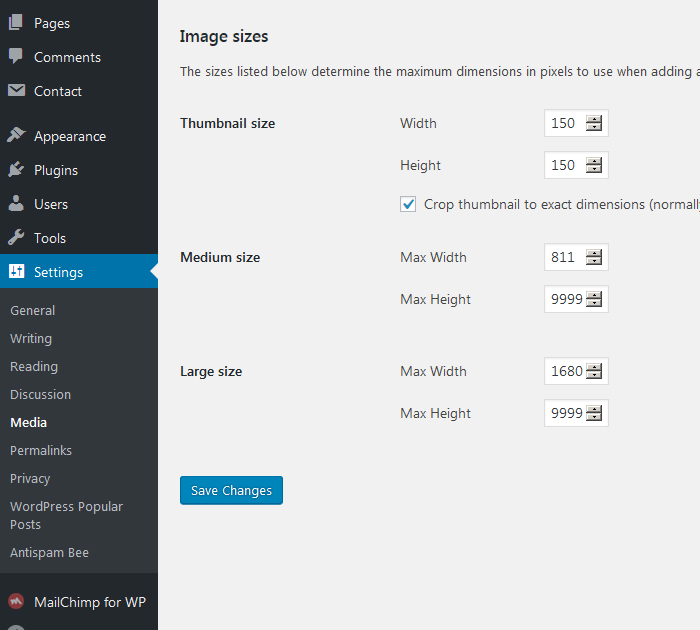
Please notice: Before you upload images you should set up image size. Please go to >Settings >Media and define settings for WordPress media uploads:
Thumbnail size: Width 150 – Height 150
Medium size: Max Width 811 – Max Height 9999
Large size: Max Width 1680 – Max Height 9999
Don’t forget ‘Save Changes’

Some additional info: https://codex.wordpress.org
To apply those changes to already uploaded images you can use plugin Regenerate Thumbnails – allows you to regenerate the thumbnails for your image attachments.
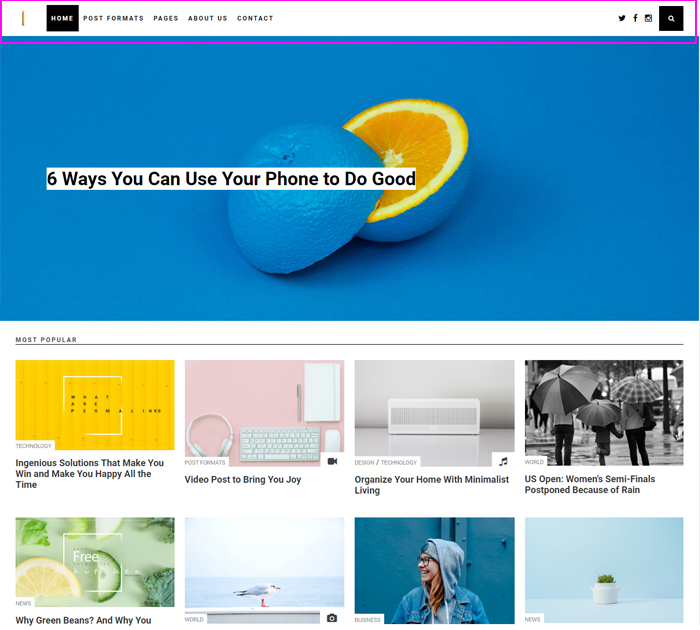
4. Homepage slider
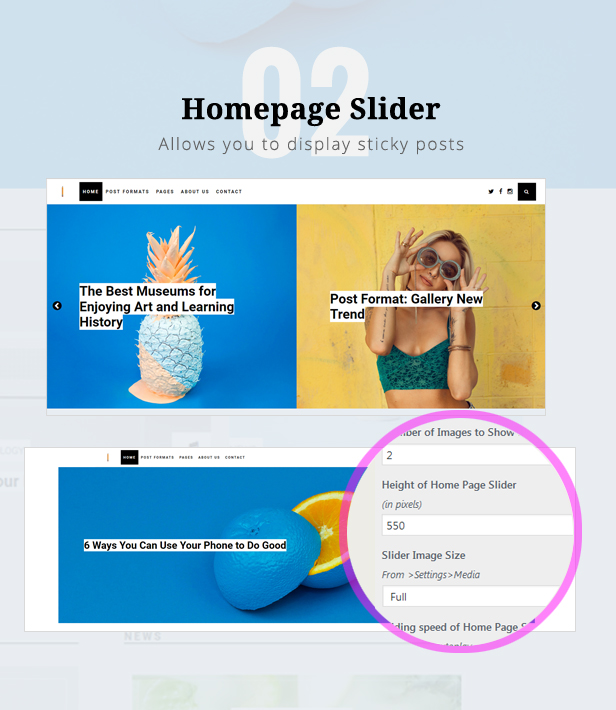
Homepage slider, which is located at the top of the page displays Sticky Post with Featured Image.
GOOD TO KNOW
To view homepage slider you must have ready-made posts. If you do not know How to write a new blog post in WordPress read this article.

To set up the Homepage Slider first:
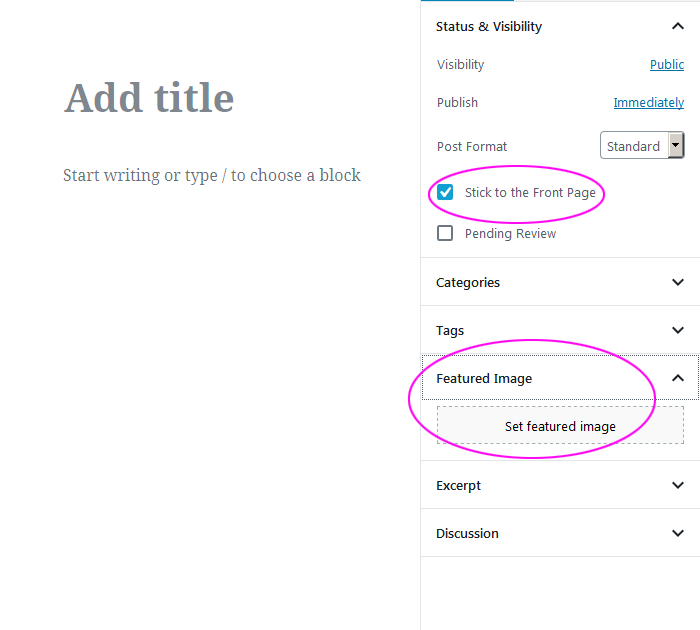
4.1. Set up Featured Image
Featured Image represents the contents, mood or theme of a post. Featured Image is used in a number of areas like on the homepage, post page, popular post areas, homepage slider, etc.

If you use the Classic WordPress Editor:
Open the editor of the post (please go to > Posts > All Posts) then Open the post in which you want to display a unique custom header image (featured image).

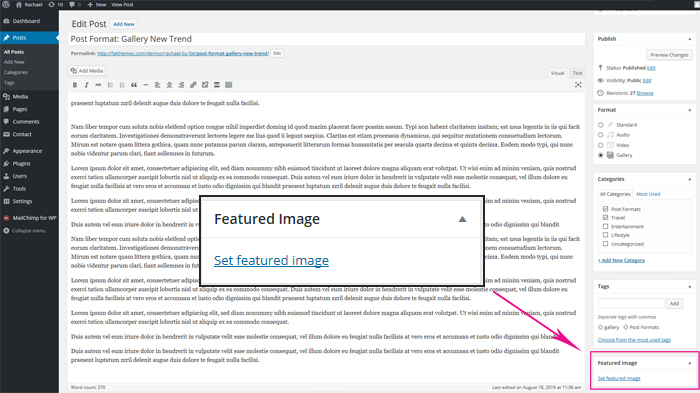
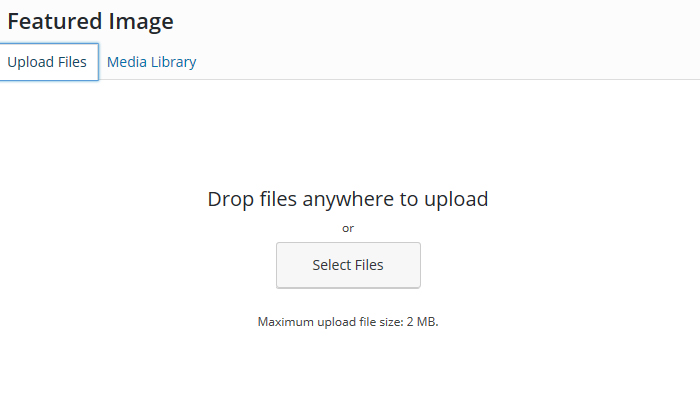
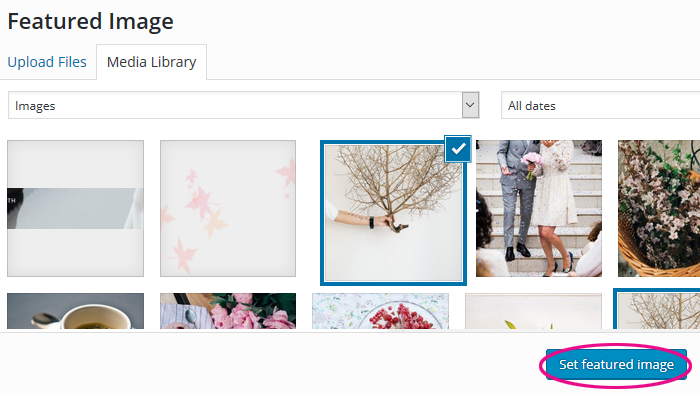
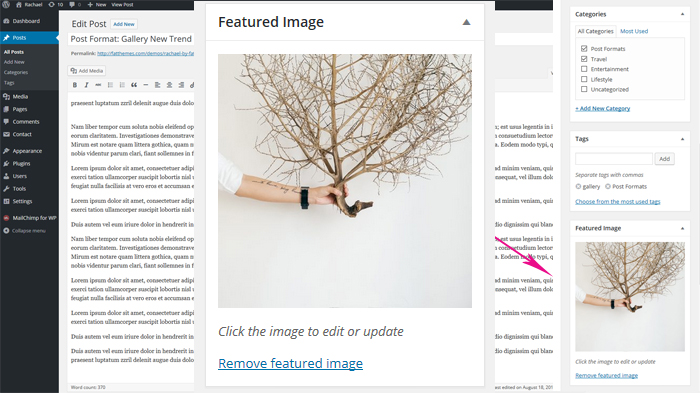
In the Classic WordPress Editor locate the Featured Image module on the right. Click Set Featured Image. Now You can upload your image or choose one from your Media Library.




Be sure to update your post when you’re finished.
If you use The New Block editor:
Open the editor of the post (please go to > Posts > All Posts) then Open the post in which you want to display a unique custom header image (featured image). On the right side, you will find “Featured Image“.

4.2. Display Sticky Posts
REMEMBER
The slider displays only posts marked as ‘Sticky’ in WordPress.
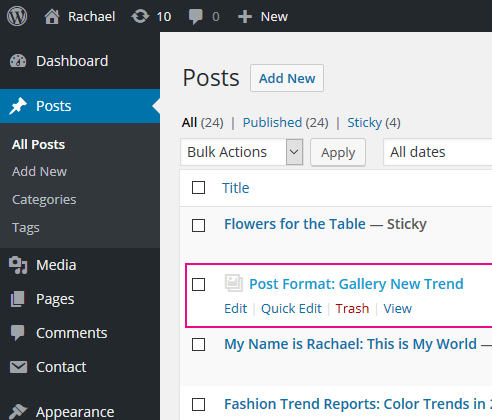
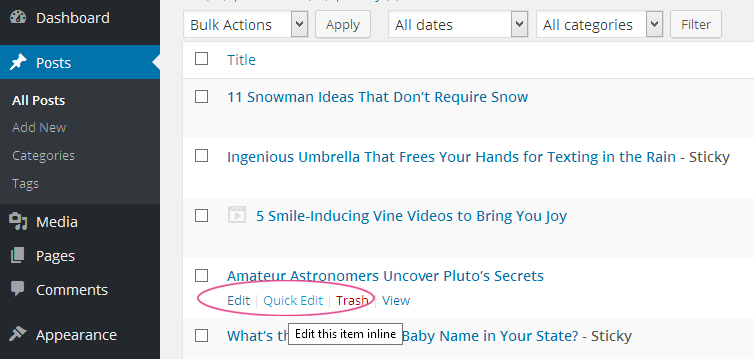
- You can make a sticky post from the Quick Edit option under the post.
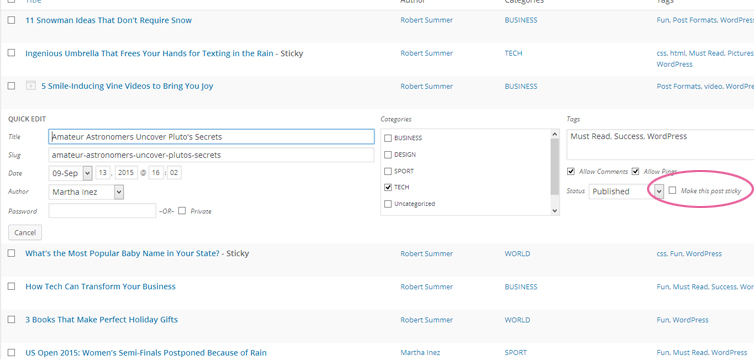
Please go to WordPress Dashboard > Posts > All Posts. Find post, go to Quick Edit and Make this post sticky by checking the tick box > Update


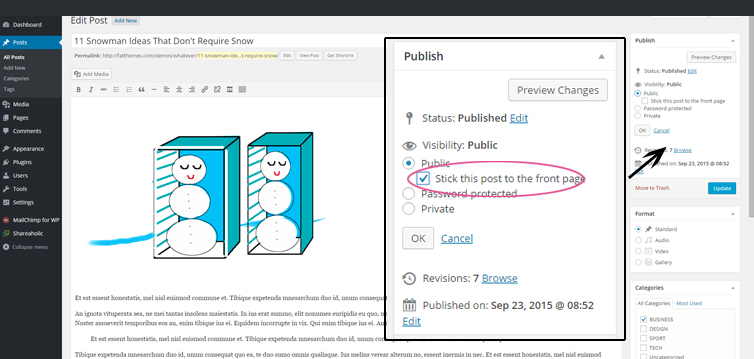
- or if you use Classic WordPress Editor you can also open up the post’s page go to Visibility (the ‘Publish’ section in the Post editor) click Edit and check Stick this post to the front page, click OK and Publish.

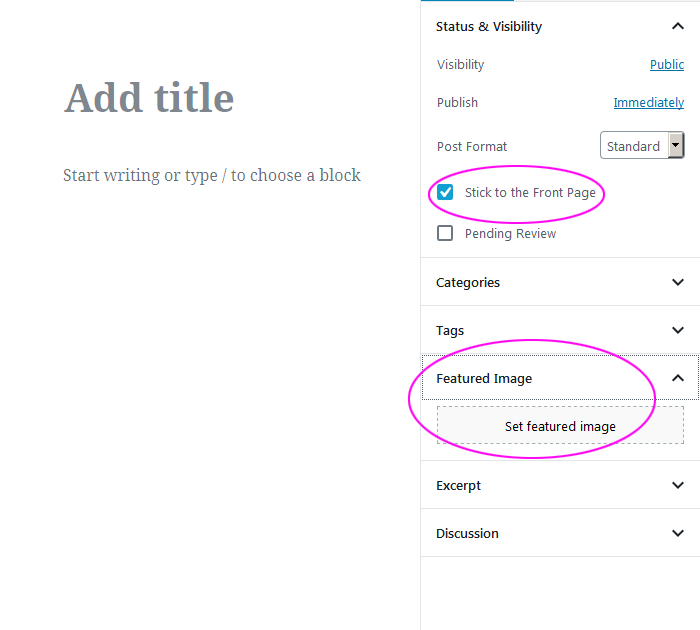
- or if you use the new WordPress Block Editor you can also open up the post’s page, on the right side check ‘Stick to the front page’, and click Publish.

GOOD TO KNOW
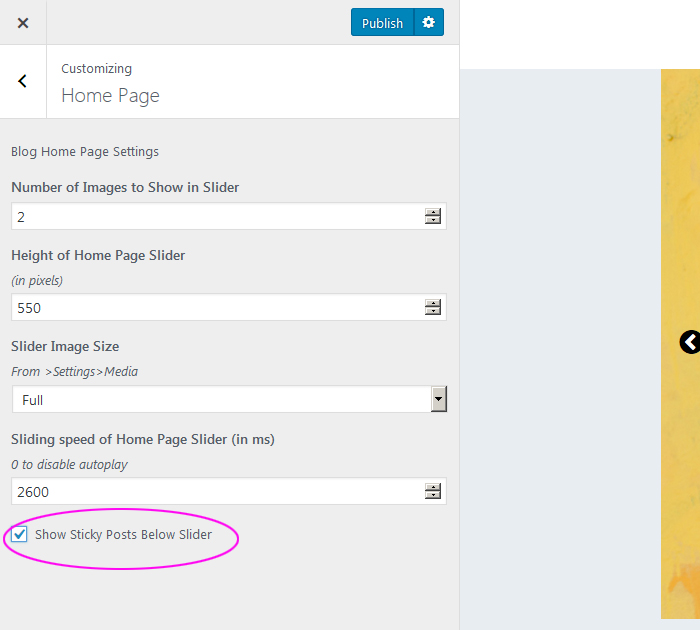
Posts displayed in the slider automatically disappear from the list of posts on the page (they move to the slider). To display posts in two places (in the slider and on the page with posts) enter Appearance> Customize> Home Page and select Show Sticky Posts Below Slider.

4.3. Slider settings
Penciletto WordPress theme gives you the ability to customize the slider. By entering Appearance> Customize> Home Page you can change:
- Height of Home Page Slider,
- Slider Image Size,
- Numer of Visible Images in Slider (you can select – one or two).
5. Widgets Areas
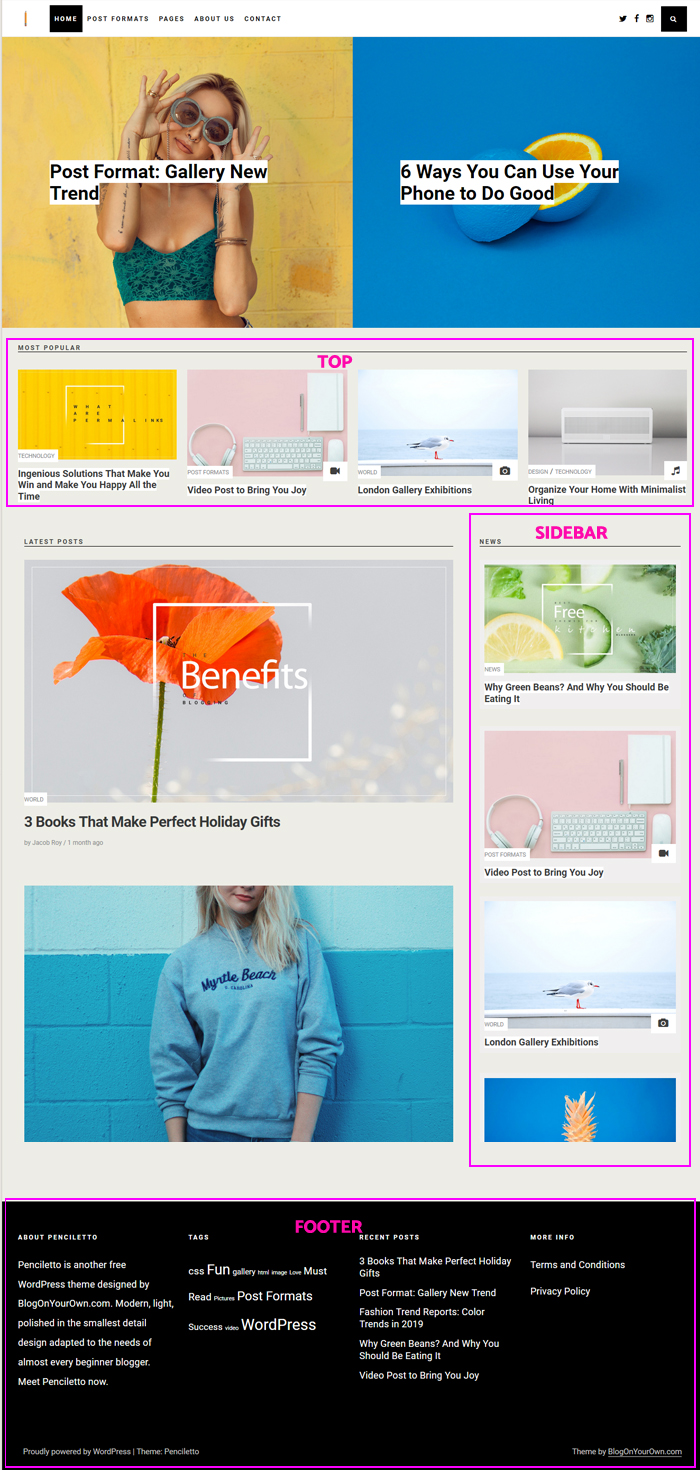
Penciletto has 3 different widgets areas: Top, Right Sidebar and Footer. You can add additional content to your website in 3 different, specially prepared areas.

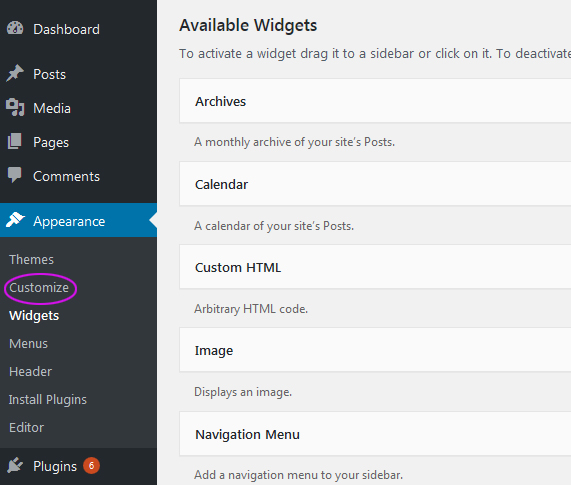
You can configure individual widgets areas. Go to Appearance > Customize > Widgets (or Appearance > Widgets). If you want to change the place of displaying a given plugin within the same area, right click on it, hold and move it. In turn, if you want to move a given plugin to another widget area, go to Appearance > Widgets and drag it to the place you want.
For more information on widgets, see the article: How to Display Widgets in WordPress blog.
GOOD TO KNOW
Widgets are displayed on all available pages in the theme. To display different widgets on different pages, you need to enable the JetPack Visibility Widget, which controls where widgets appear on your site.
5.1. Top Widget
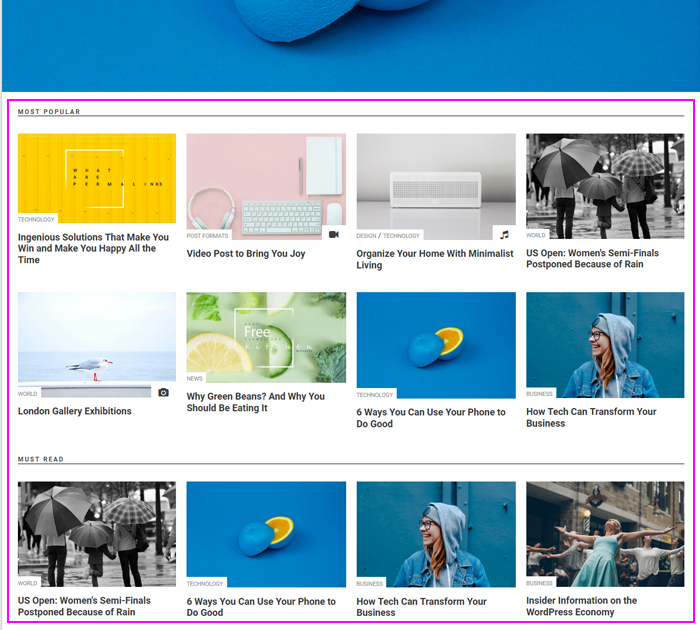
Penciletto has the option of placing additional content on the site in the Top Widget, which is at the top of the page right under the slider.
In our demo, you will find the following plugins:
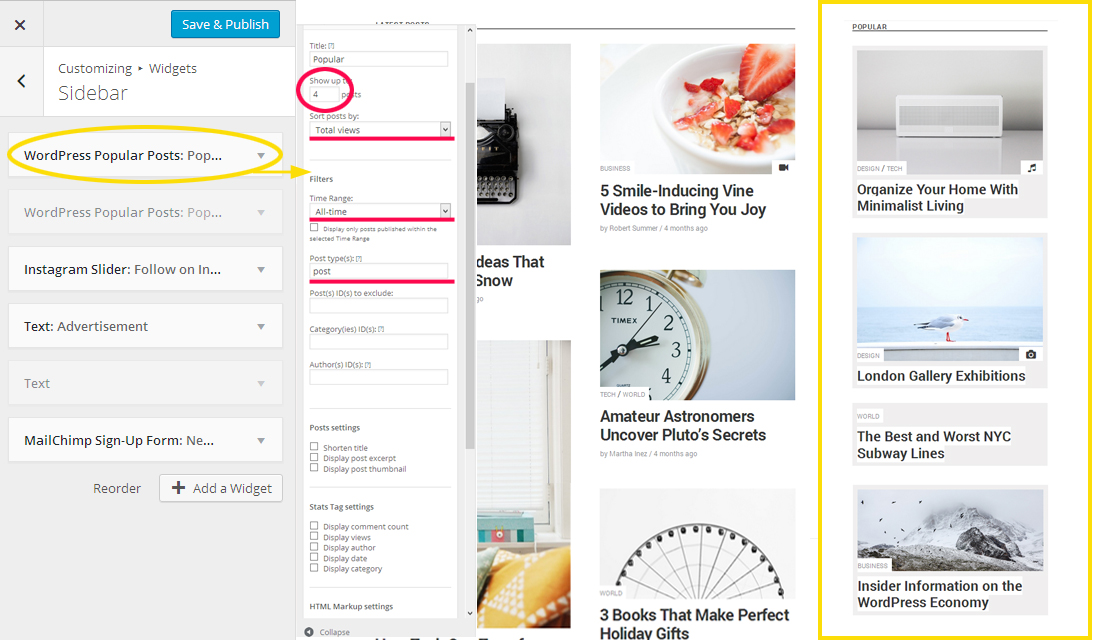
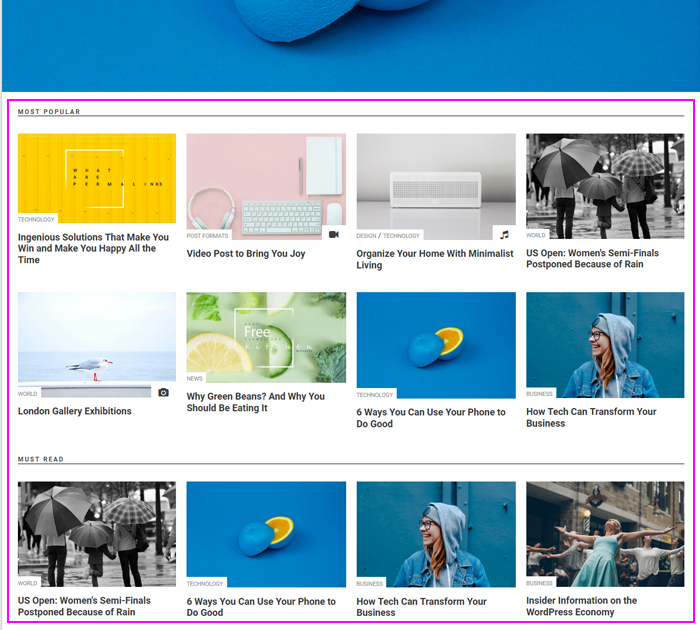
5.1.1. WordPress Popular Posts plugin

How do you set this widget to look like in our demo? It’s nothing hard.
Please go to Appearance > Customize > Widgets < Top < Add a Widget < WordPress Popular Post.
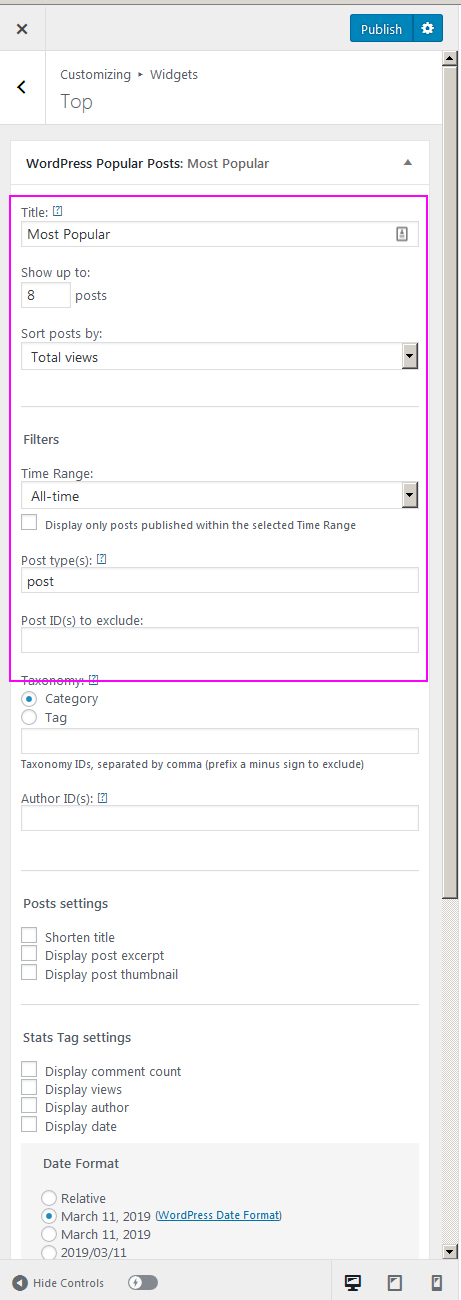
Now all you have to do is fill in fields such as title, number of posts, sorting method and filters.

To accept the changes press Apply and then Publish.
note: plugin output is filtered by the „Penciletto” theme and not all options works. If you need original plugin functionality (please go to > Appearance > Customize > Advanced) and check Enable WordPress Popular Posts original markup.
GOOD TO KNOW
Widgets are displayed on all available pages in the theme. To display different widgets on different pages, you need to enable the JetPack Visibility Widget, which controls where widgets appear on your site.
Where to find Post ID(s), Author ID and Taxonomy IDs?
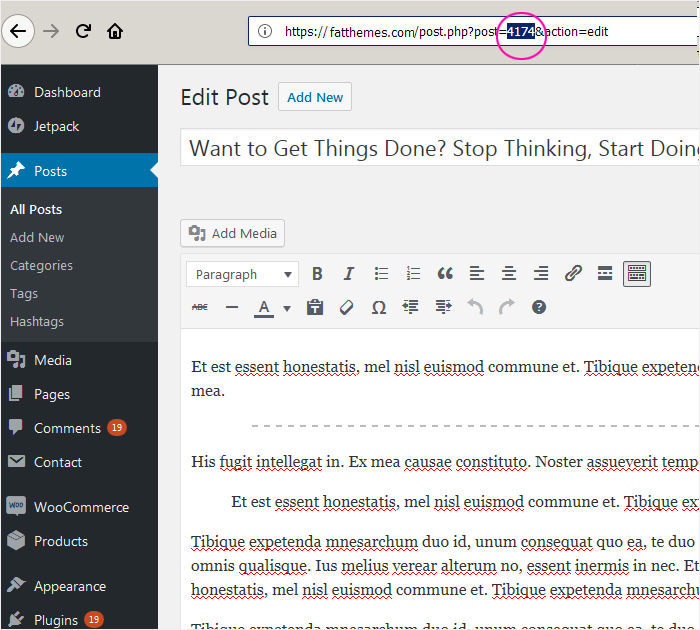
– Post ID(s)
Open a specific post – (Post > All posts). You can find the Post ID in the browser’s address between the ‘post = …… &’ characters.

– Author ID
To find Author ID, enter a specific author (Users> All users). And at the top in the browser’s address, look for numbers between the characters ‘id = ……. &’
– Taxonomy IDs
Taxonomy ID is just a Category, Tags, Hashtags ID.
You can find information about the ID of a given category, tag or hashtag by entering: Posts> Categories (Tags or Hashtags). Next, enter a specific category (possibly tag or hashtag) and at the top in the browser’s address between the characters ‘ID = ……. &’ you will find the number you are looking for.
For more information about this plugin, please visit WordPress Popular Posts.
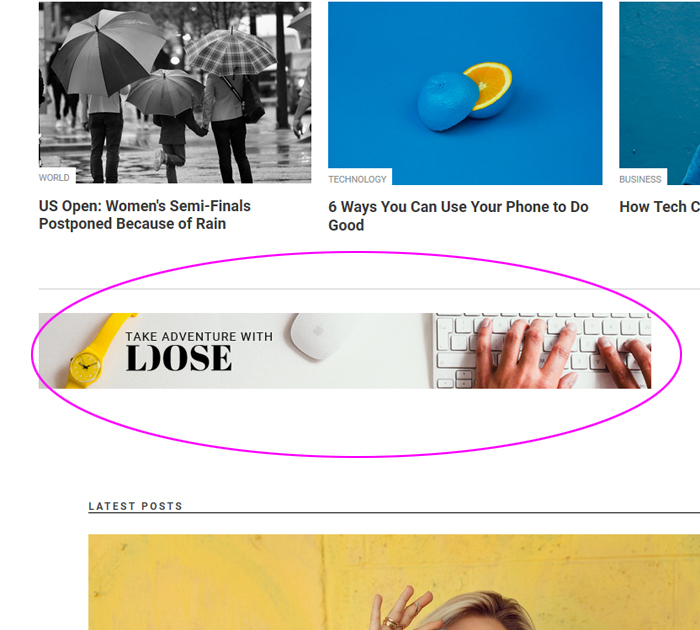
5.1.2. Custom HTML

You can place an ad in any of the available widgets. To do this please go to Appearance> Customize> Widgets (or Appearance> Widgets)> Top> Add a Widget> Custom HTML and in the Content field, enter:
<a href="link, where the image redirect after clicking"><img src="image URL" alt="alternate text"></a>
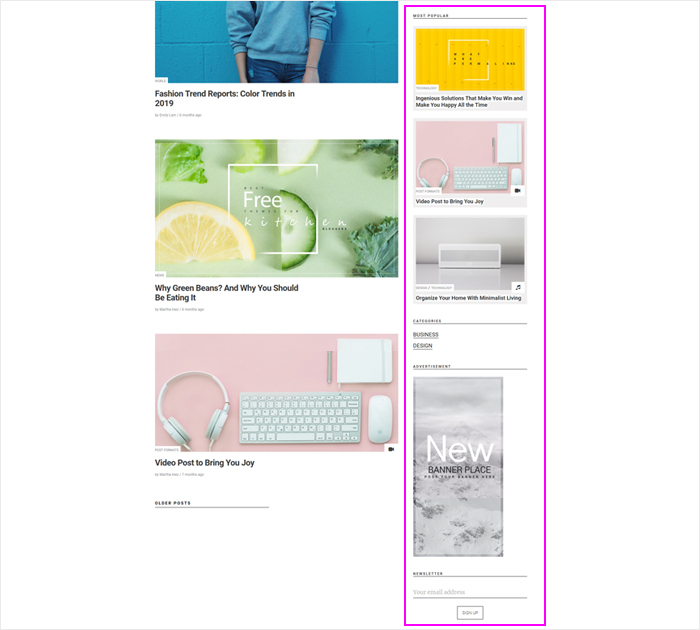
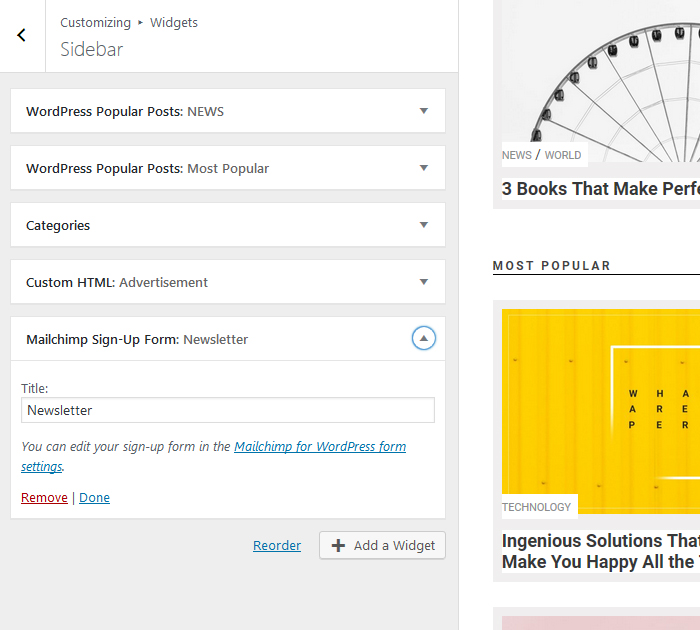
5.2. Sidebar Widget

In the Sidebar you will find such widgets as:
– WordPress Popular Posts in various configurations. More information on how to set this widget can be found in section 5.1.1. above.
– Custom HTML widget
– Mailchimp Newsletter

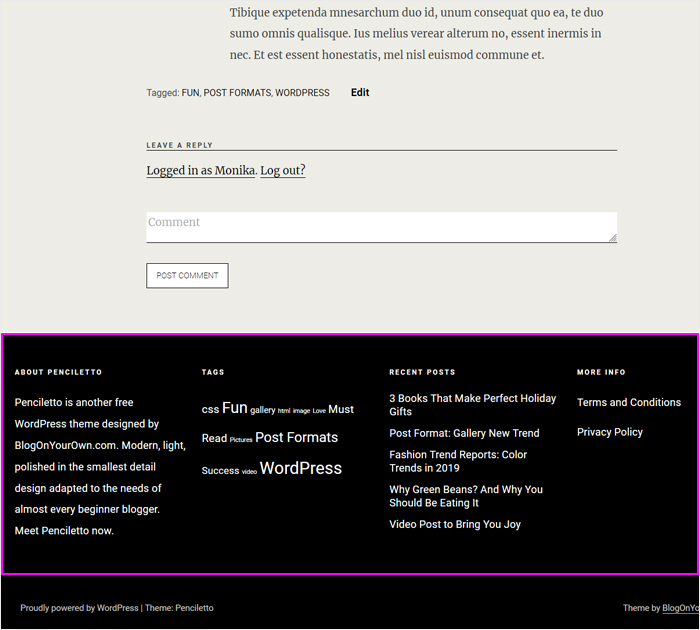
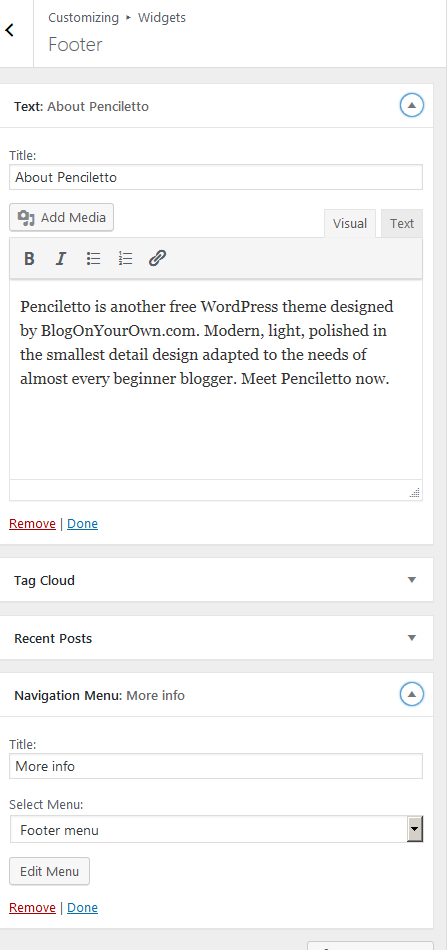
5.3. Footer Widget

In the Footer you will find such widgets as
– Text,
– Tag Cloud,
– Recent Post,
– Navigation Menu.

6. Post formats
Penciletto supports 4 different post formats: standard, audio, video, and gallery.
Standard Post
A standard post is the default post format.
You can add text and images to your post.
Audio Post
An audio post allows you to share a music or audio track and displays it at the top of the post.
Video Post
A video post displays a video at the top of your post.
Gallery Post
A gallery post allows you to create a slideshow-type gallery at the top of your post.
GOOD TO KNOW
If you do not know how to write a new blog post in WordPress read this article.
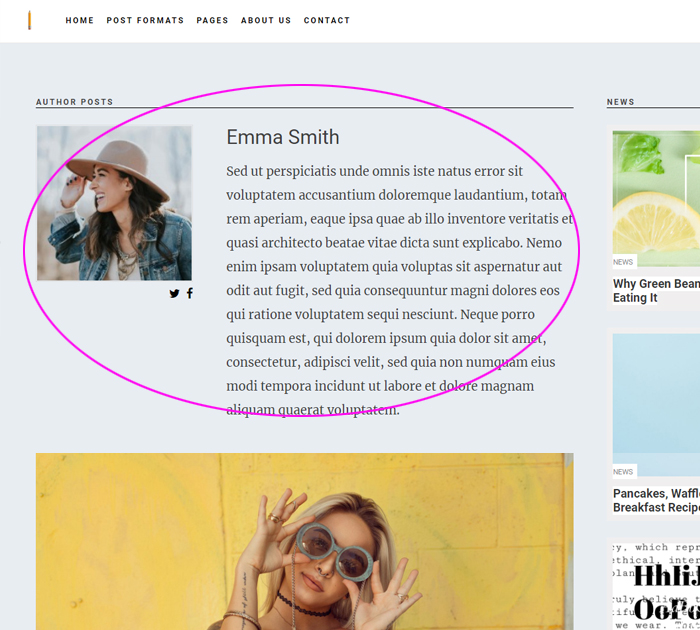
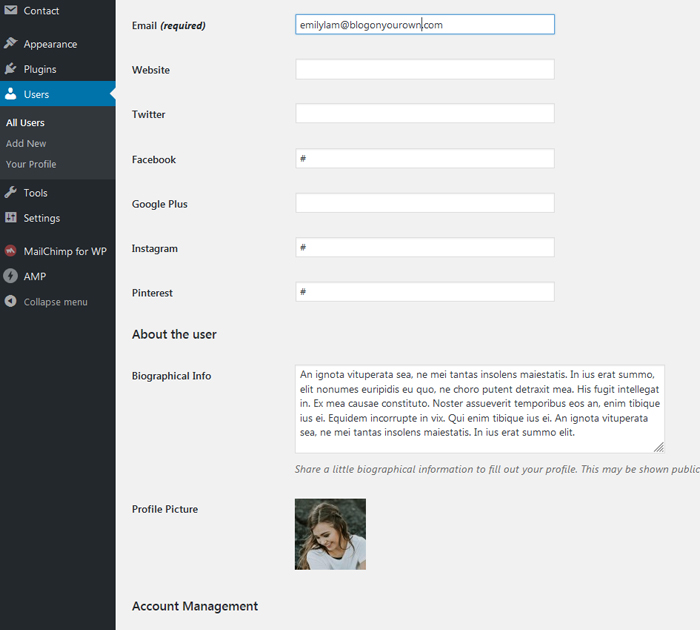
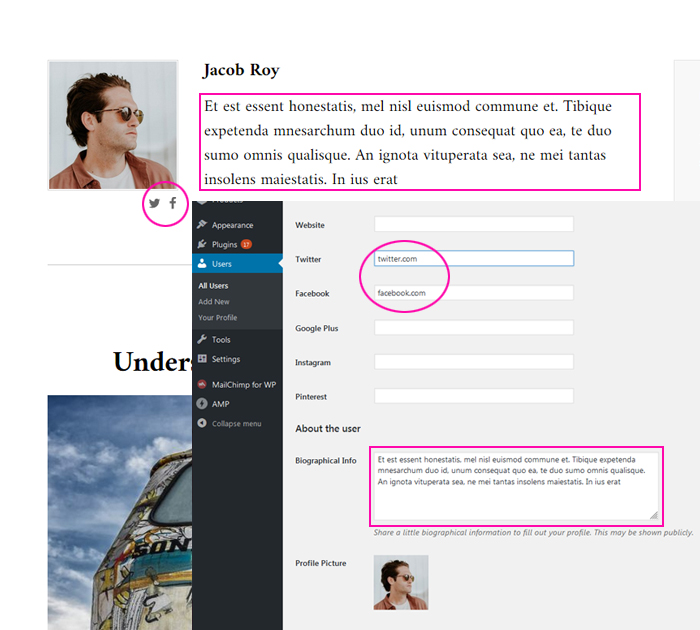
7. Picture of the author (user)

Author’s image is taken from service gravatar.com.
You need the same email address set up in Gravatar service as in WordPress admin panel (Users >Your Profile)
To add a description next to the author and the social icon, enter Users >Your Profile and fill in the appropriate fields.

8. Creating the Top Menu
Penciletto WordPress Theme supports one Top menu:

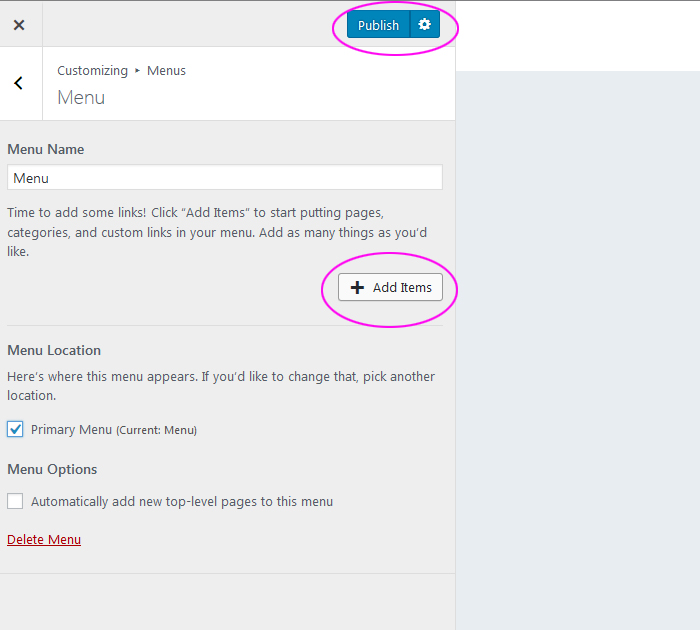
To add a menu please go to WordPress Dashboard > Appearance > Customize > Menus

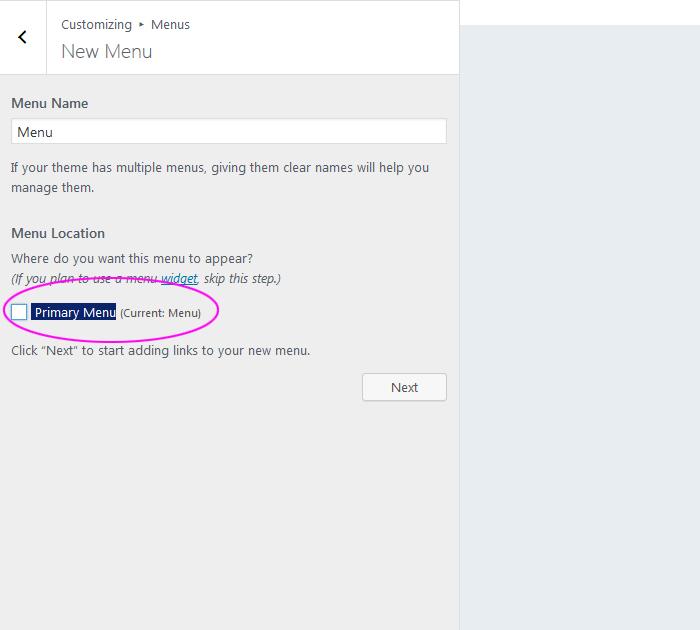
“Create new menu” > Choose menu name e.g. ‘Menu’
Remember to assign a menu to “Theme location” by checking the tick box, in this case, “Primary Menu“. Click Next > Add Items.


More info: http://codex.wordpress.org/
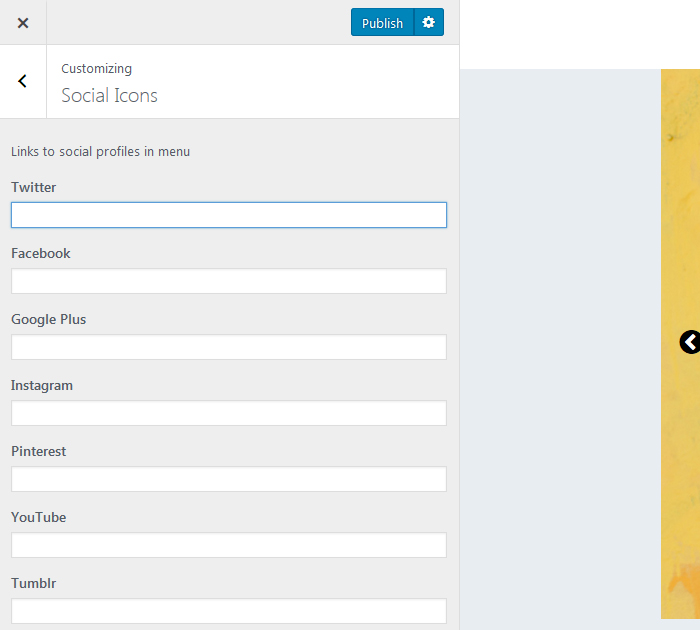
9. Social Icons

Please Go to Appearance > Customize > Social Icons in the WordPress Administration Screens and fill the appropriate fields.

Don’t forget to click Publish.
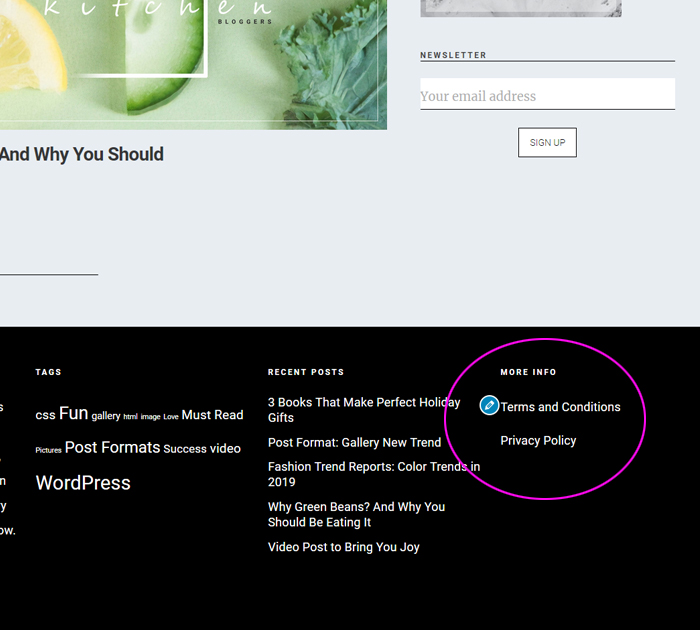
10. Creating an additional menu – in the footer
In the Penciletto theme, you can also add an additional menu in the footer area.

To do this add a menu according to the instructions above, which is going to WordPress Dashboard > Appearance > Customize > Menus.
“Create new menu” > Choose menu name for example “Footer Menu“, but do not check the Menu Location. Then click “Next“> “Add Items“.
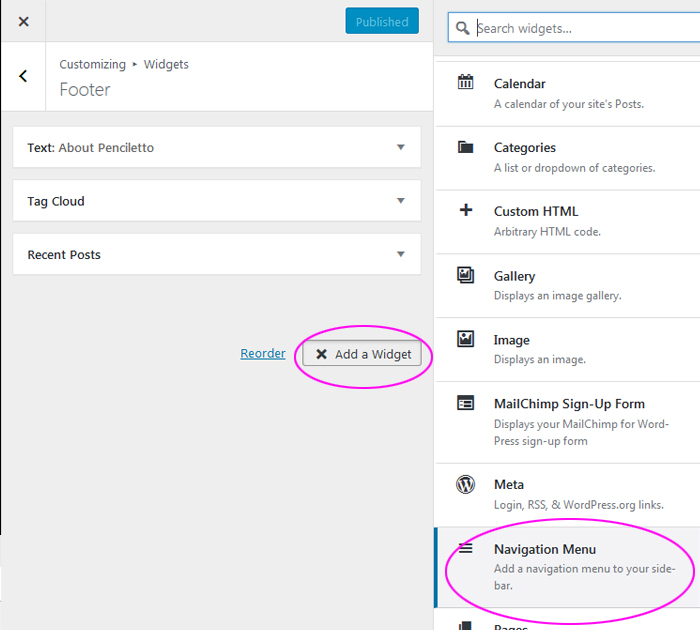
To make the menu appear in the footer, please go next > Widgets > Footer (and exactly enter Dashboard > Appearance > Customize > Widgets > Footer)
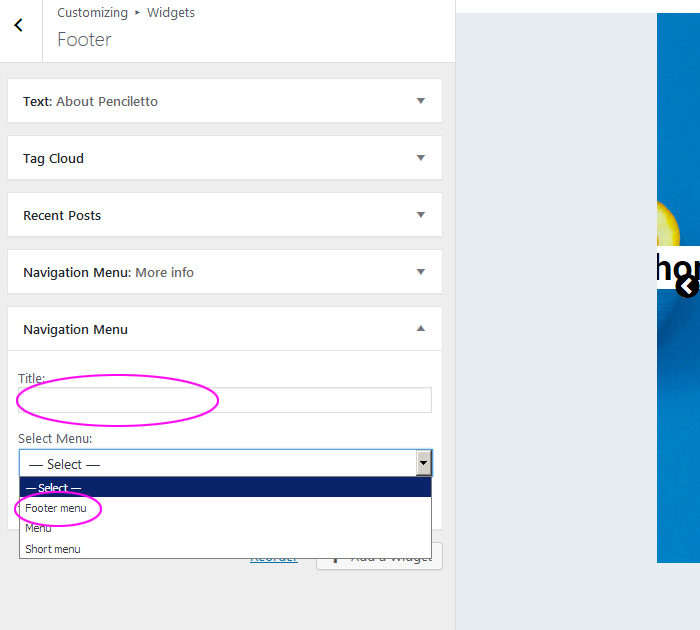
Then click Add a Widget > Navigation Menu

Enter the title and select the menu you want to insert from the drop-down list.

11. Supported plugins
Penciletto is ready for use with the following WordPress plugins:
- WordPress Popular Posts to show the most popular posts in the Sidebar and in the Top Widget area. Note: plugin output is filtered by “Penciletto” theme and not all options works.
If you need original plugin functionality (please go to > Appearance > Customize > Advanced) and check Enable WordPress Popular Posts original markup.


- User Social Profiles to show social icons on the author’s site.

- MailChimp for WordPress to show a MailChimp newsletter subscribe
- Jetpack by WordPress.com – Widget Visibility
- Contact Form 7 to display contact forms.